
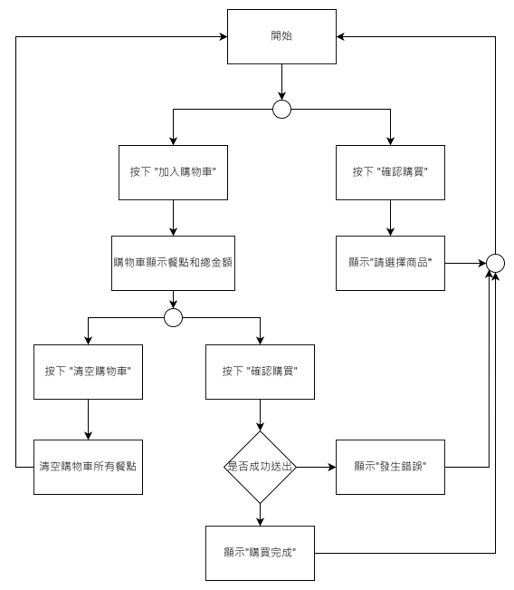
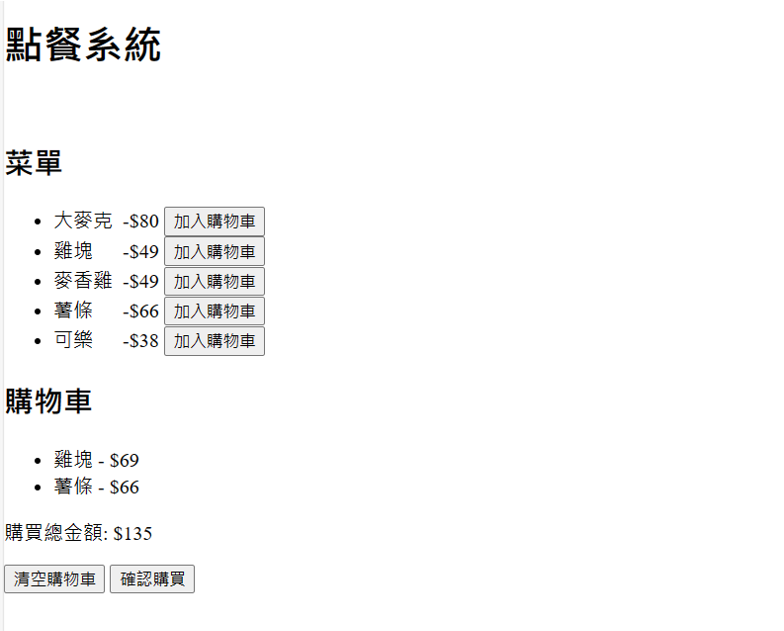
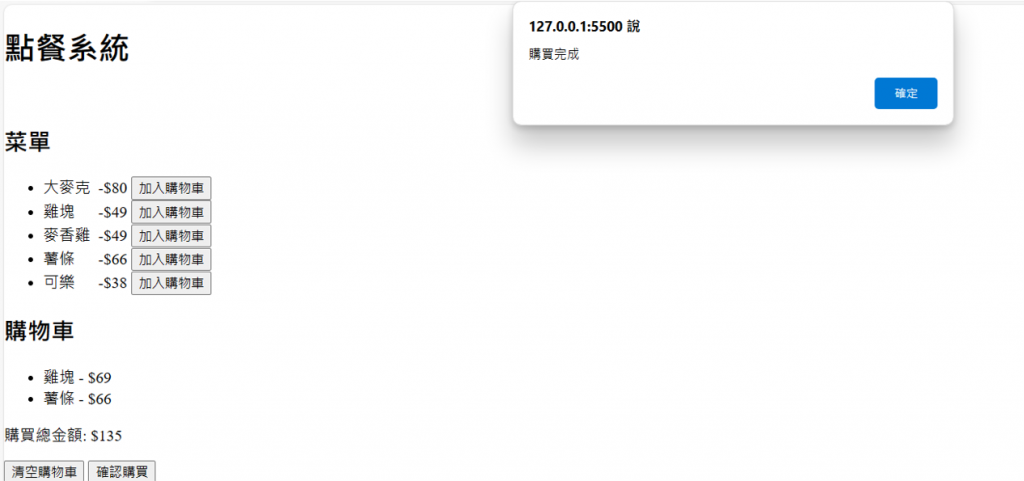
1.選擇想吃的餐點按下 ”加入購物車”
2.購物車顯示餐點和總金額
3.按下“清空購物車”則清空購物車所有餐點
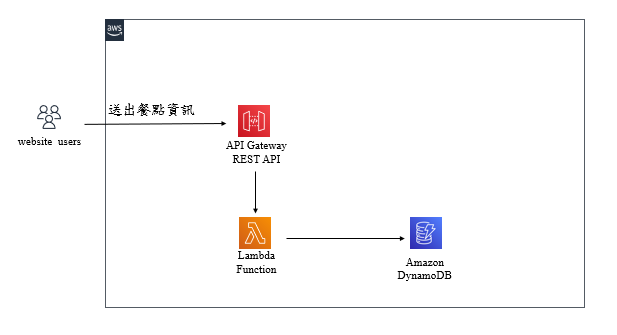
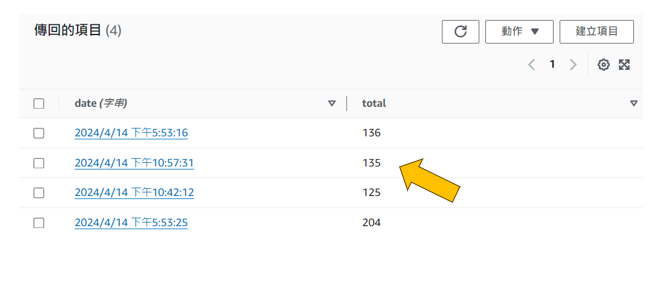
4.按下“確認購買”將購買總金額和日期時間匯入資料庫
5.確認有收到訂單會顯示”購買完成”
6.如果購物車沒有餐點就按下“確認購買”,則會顯示”請選擇商品”





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>線上點餐系統</title>
<style>
body,
html {
height: 100%;
margin: 0;
}
</style>
</head>
<body>
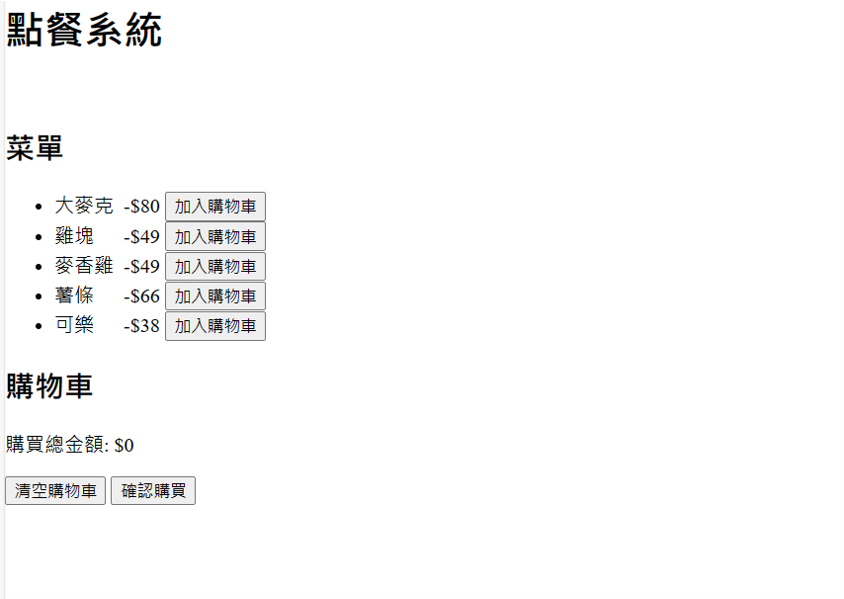
<h1>點餐系統<br></br></h1>
<h2>菜單</h2>
<ul>
<li>大麥克 -$80 <button onclick="addToCart('大麥克', 80)" >加入購物車</button></li>
<li>雞塊 -$49 <button onclick="addToCart('雞塊', 69)" >加入購物車</button></li>
<li>麥香雞 -$49 <button onclick="addToCart('麥香雞',49)" >加入購物車</button></li>
<li>薯條 -$66 <button onclick="addToCart('薯條', 66)" >加入購物車</button></li>
<li>可樂 -$38 <button onclick="addToCart('可樂', 38)" >加入購物車</button></li>
</ul>
<h2>購物車</h2>
<ul id="cart">
<!-- 購物車內容將在此顯示 -->
</ul>
<p id="total">購買總金額: $0</p>
<button onclick="clearCart()">清空購物車</button>
<button onclick="confirmPurchase()">確認購買</button>
<script>
var totalAmount = 0;
var itemsInCart = [];
//加入購物車
function addToCart(item, price) {
var cart = document.getElementById("cart");
var li = document.createElement("li");
li.textContent = item + " - $" + price;
cart.appendChild(li);
totalAmount += price;
itemsInCart.push({ item: item, price: price });
updateTotal();
}
//清除購物車
function clearCart() {
var cart = document.getElementById("cart");
cart.innerHTML = "";
totalAmount = 0;
itemsInCart = [];
updateTotal();
}
//計算總金額
function updateTotal() {
var totalElement = document.getElementById("total");
totalElement.textContent = "購買總金額: $" + totalAmount;
}
//確定購買
function confirmPurchase() {
if (totalAmount == 0) {
alert("請選擇商品");
return;
}
// 獲取時間
var currentTime = new Date();
// 時間轉字串
var purchaseTime = currentTime.toLocaleString();
var myheaders = new Headers();
myheaders.append("Content-Type", "application/json");
// 構建要發送的資料
var data = {
purchaseTime: purchaseTime,
totalAmount: totalAmount
};
// 發送POST請求至AWS API Gateway
fetch('https://zxakw26evh.execute-api.us-east-1.amazonaws.com/aa/', {
method: 'POST',
body: JSON.stringify(data),
headers: myheaders
})
.then(response => {
if (response.ok) {
alert("購買完成");
clearCart();
} else {
alert("發生錯誤");
}
})
.catch(error => {
console.error('Error:', error);
alert("發生錯誤,請稍後再試");
});
}
</script>
</body>
</html>
import json
import boto3
def lambda_handler(event, context):
# 解析來自API Gateway的購買資訊
#data = json.loads(event['body'])
purchaseTime = event['purchaseTime']
total_amount = event['totalAmount']
#創建DynamoDB客戶端
dynamodb = boto3.resource('dynamodb')
#指定DynamoDB表名稱
table_name = 'order'
#獲取DynamoDB表對象
table = dynamodb.Table(table_name)
#將購買資訊寫入DynamoDB
response = table.put_item(
Item={
'date': purchaseTime,
'total': total_amount
}
)
#返回適當的回應
if response['ResponseMetadata']['HTTPStatusCode'] == 200:
return {
'statusCode': 200,
'body': json.dumps('購買資訊已成功儲存到DynamoDB')
}
else:
return {
'statusCode': 500,
'body': json.dumps('儲存購買資訊到DynamoDB時發生錯誤')
}
https://docs.aws.amazon.com/zh_tw/apigateway/latest/developerguide/getting-started.html
